
When I joined Groupon, the company entered the restaurant delivery space by acquiring a startup called OrderUp. At the time, Grubhub was the dominant player, Postmates and Doordash were small startups, and Uber Eats had no app. We already had a significant national presence in Food and Drink. So, all we had to do was add delivery and pickup to that experience and call it a day. ;)
Create a stand-alone, scaleable, and delightful restaurant delivery and pickup experience within Groupon's consumer platforms. Launch an MVP in Chicago, scale, and iterate.
Why? We wanted to take advantage of Groupon's large user base and avoid technical constraints and team dependencies that would prevent the team from launching, learning, and iterating quickly. Longer-term, the company's goal was to increase customer engagement and daily usage. Restaurant delivery was one effort set to accomplish this goal.
The core team was 4 product managers, 3 engineering teams (web+backend, iOS, and Android), and 2 designers. I focused on iOS and Android, while the other designer focused on the web. As designers, we collaborated feature by feature across the native and web experiences.
We collaborated with product analytics, user research, customer support, and sales to uncover insights and identify customer needs. I used these to gain alignment and drive decision-making. Once designing, I gained buy-in from stakeholders and worked across the organization to build a consistent experience. I worked closely with engineering to improve our collaboration process, early and often, to ship the best work possible.
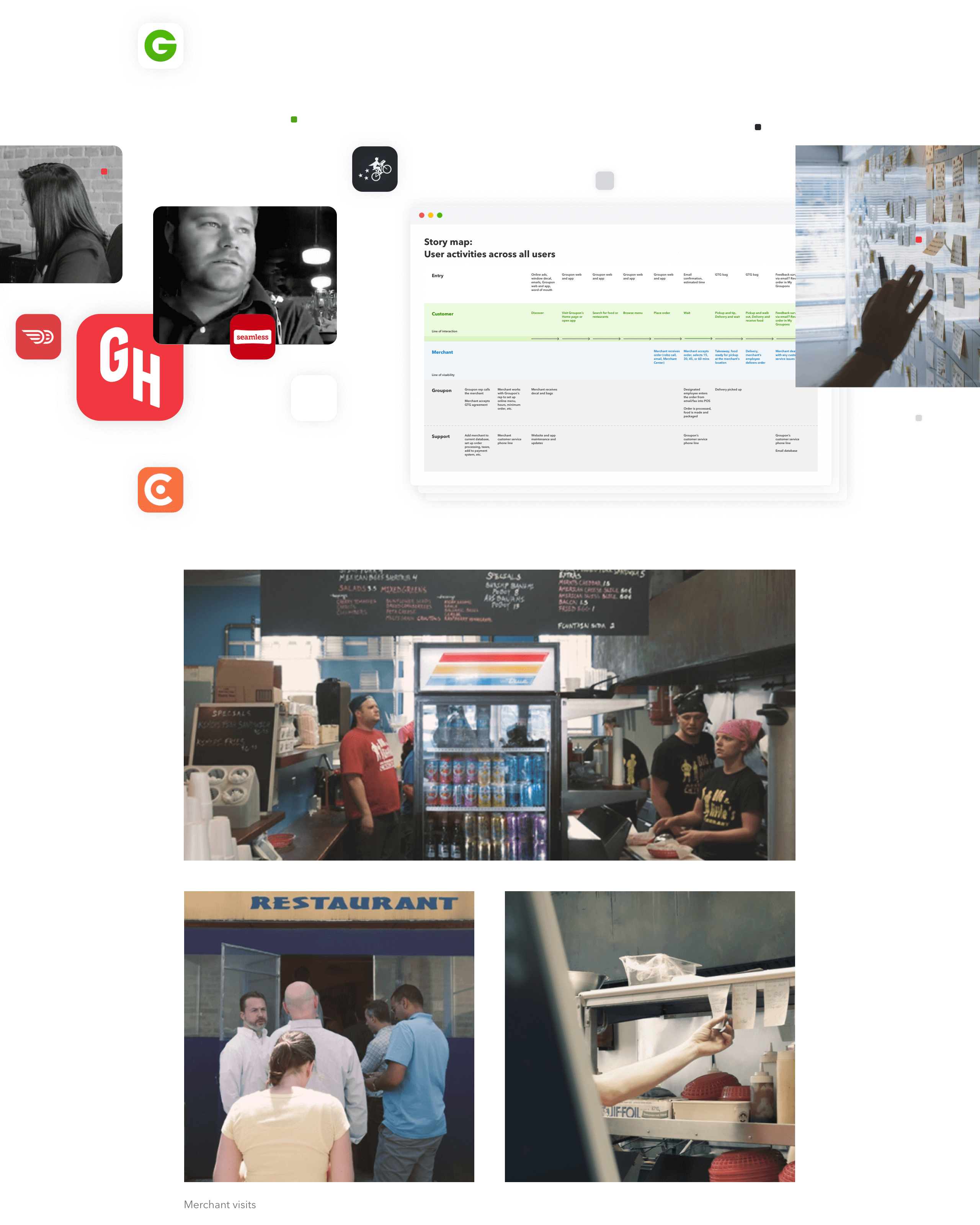
To get started, we did several exercises to understand the problems and needs of our users.
We visited Groupon merchants who offered delivery through Grubhub. It allowed us to see what pain points they experienced and what customers would experience after placing a delivery or pickup order.
A crowded restaurant delivery space allowed us to run competitive usability tests. We learned what customers expected, liked, and disliked in our competitors to inform our work.
We held a team mapping exercise to identify user activities and tasks through the ordering experience. It helped us put our customer’s needs front and center and identify cut-off lines for our MVP.

After conducting research, I assisted the researcher in analyzing and categorizing insights. We learned that things like delivery fees and times could drive purchasing decisions. Afterward, we used these insights to separate our MVP's nice-to-haves from the must-haves. In addition, we collaborated to identify what we would use to measure success.
Number of orders per day and week.
Order size in terms of costs.
Purchase frequency—how often a customer is purchasing compared to a traditional Groupon customer.
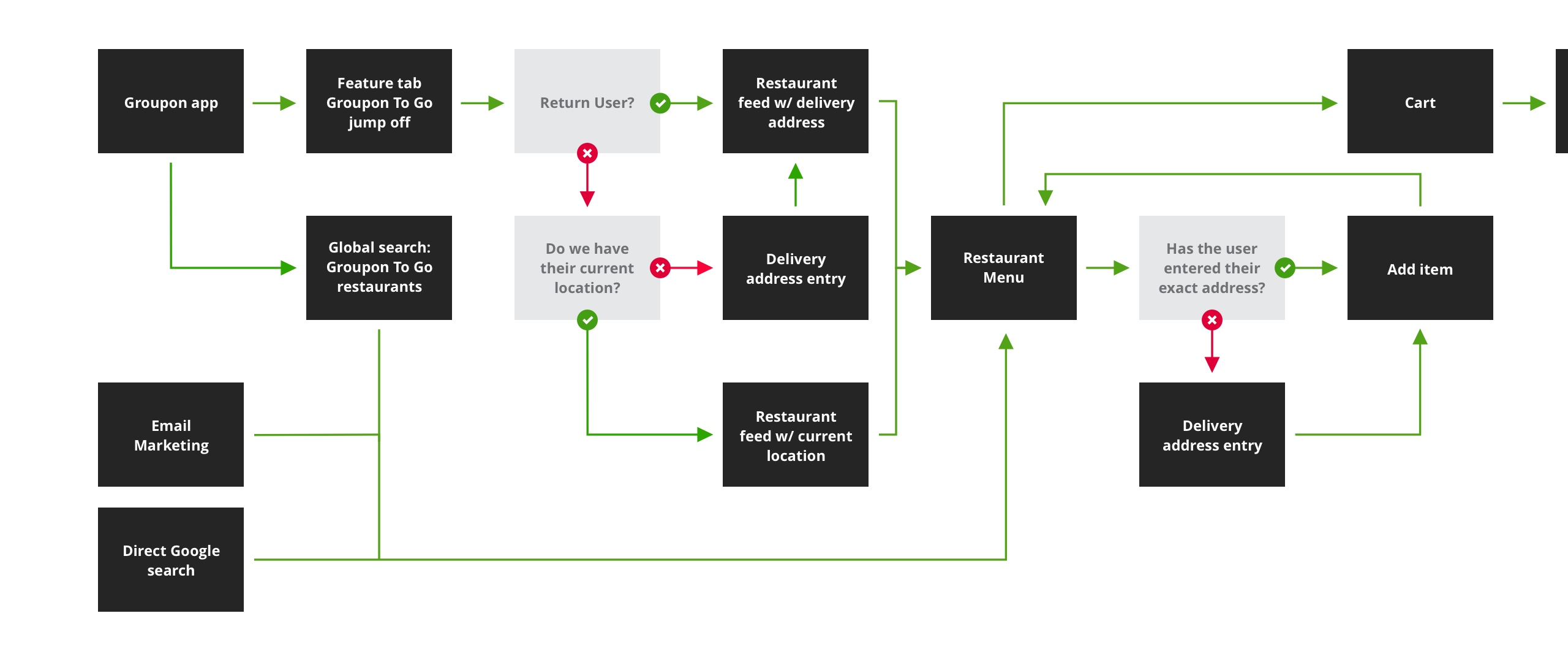
We had a lot of use cases and entry points to manage because we were building within the current app, and many customers accessed Groupon through our marketing emails. So, I created several flow diagrams to get alignment around a direction for MVP.

Using the insights from the research, I created How Might We statements that we used to brainstorm ideas. For example, how might we engage customers when selecting a restaurant?
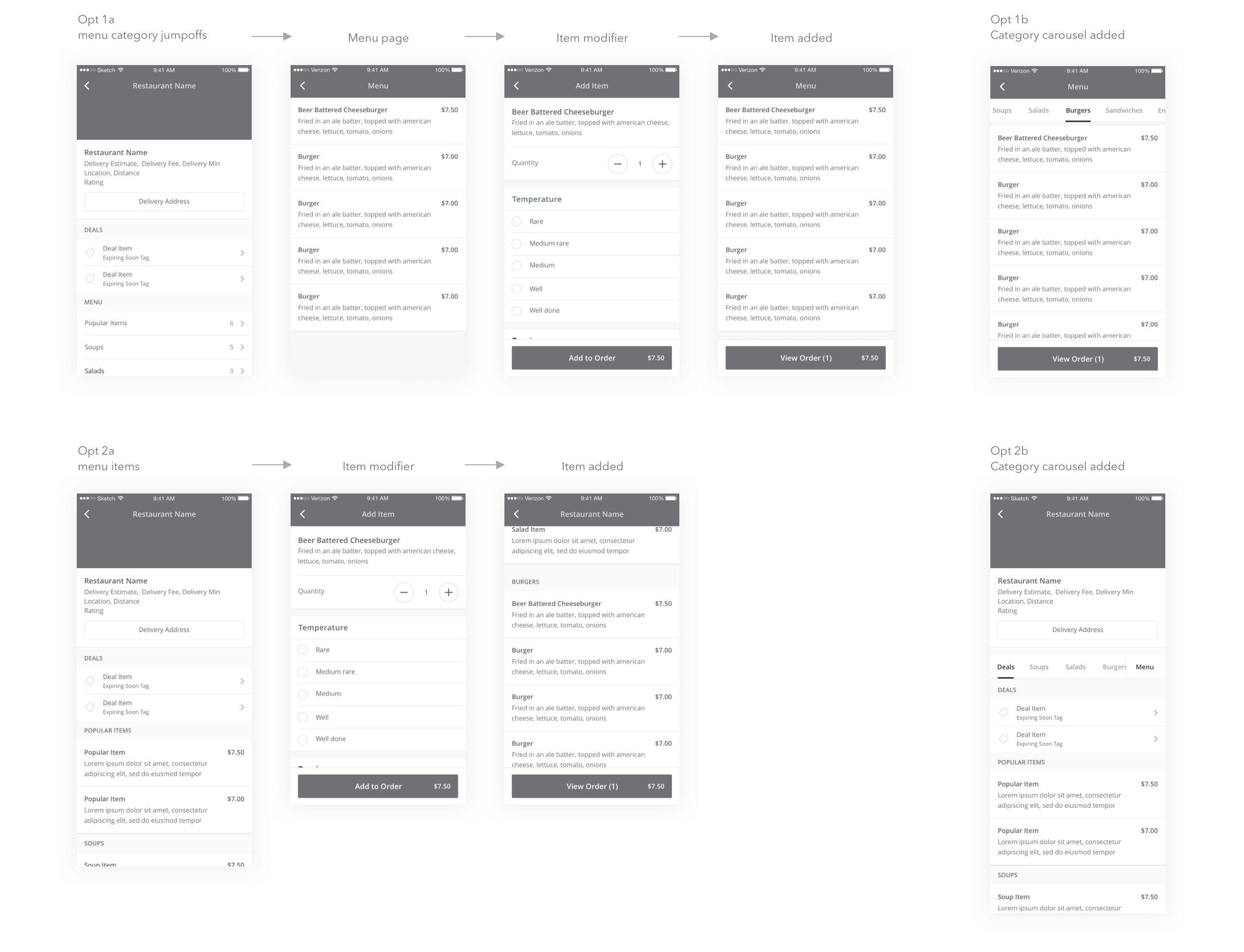
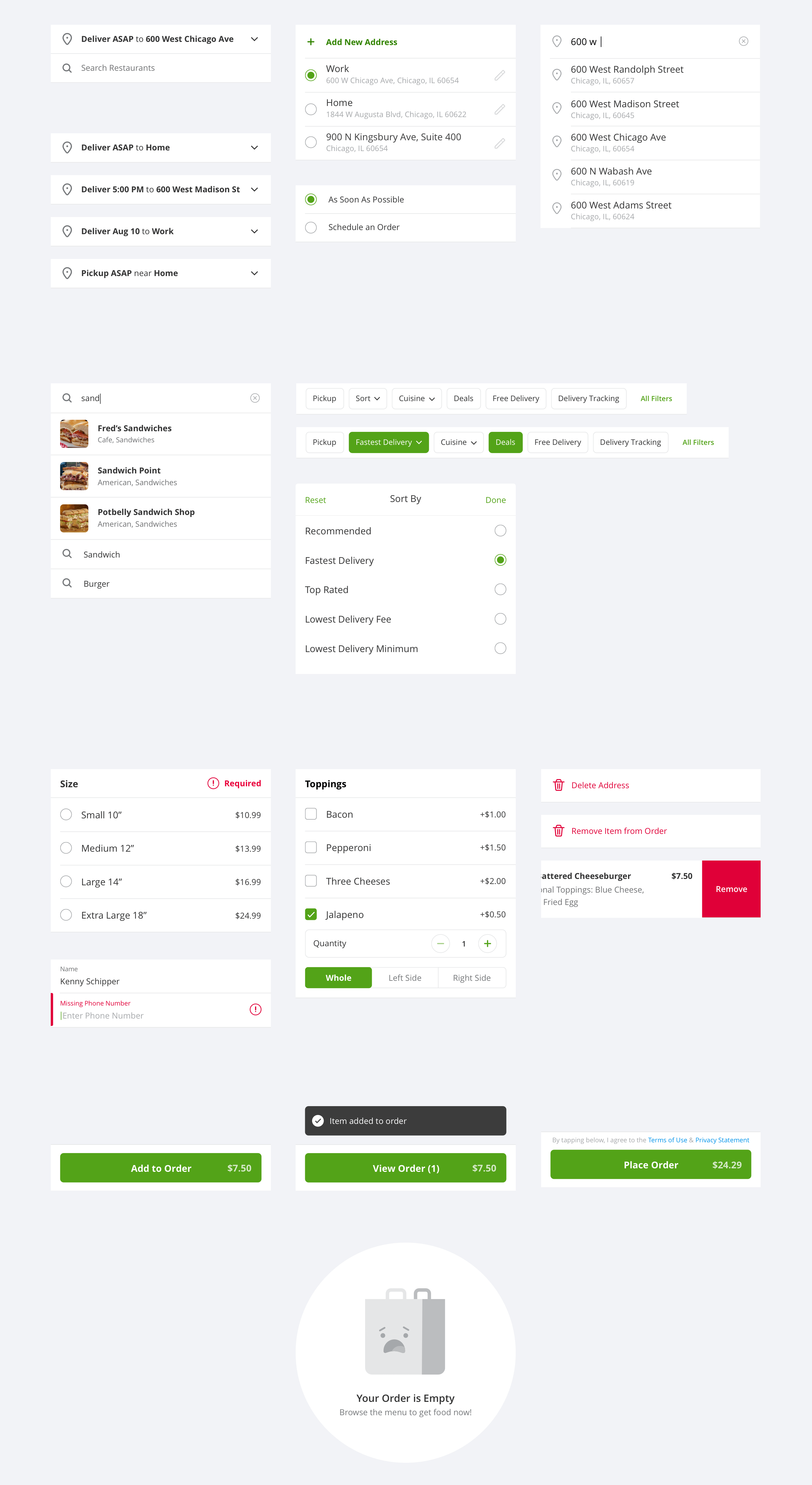
Then for each feature, I would start to iterate on the design. Below are examples of iterations I did for the menu page. How might the user interact with the menu and build an order? In some cases, I created prototypes and collaborated with user research to test and validate.

We launched in a few key neighborhoods in Chicago and set up interviews with customers to gather qualitative feedback on the full end-to-end experience. Results helped inform our post MVP roadmap. We heard a lot about the delivery process and how it impacted customers’ perceptions of the app.
It didn’t really go wrong, I just would have appreciated an estimate, the food took so long to show up.
Great customer service, I really appreciated her calling me when she was lost and being accountable for the delivery.
Customer interviews
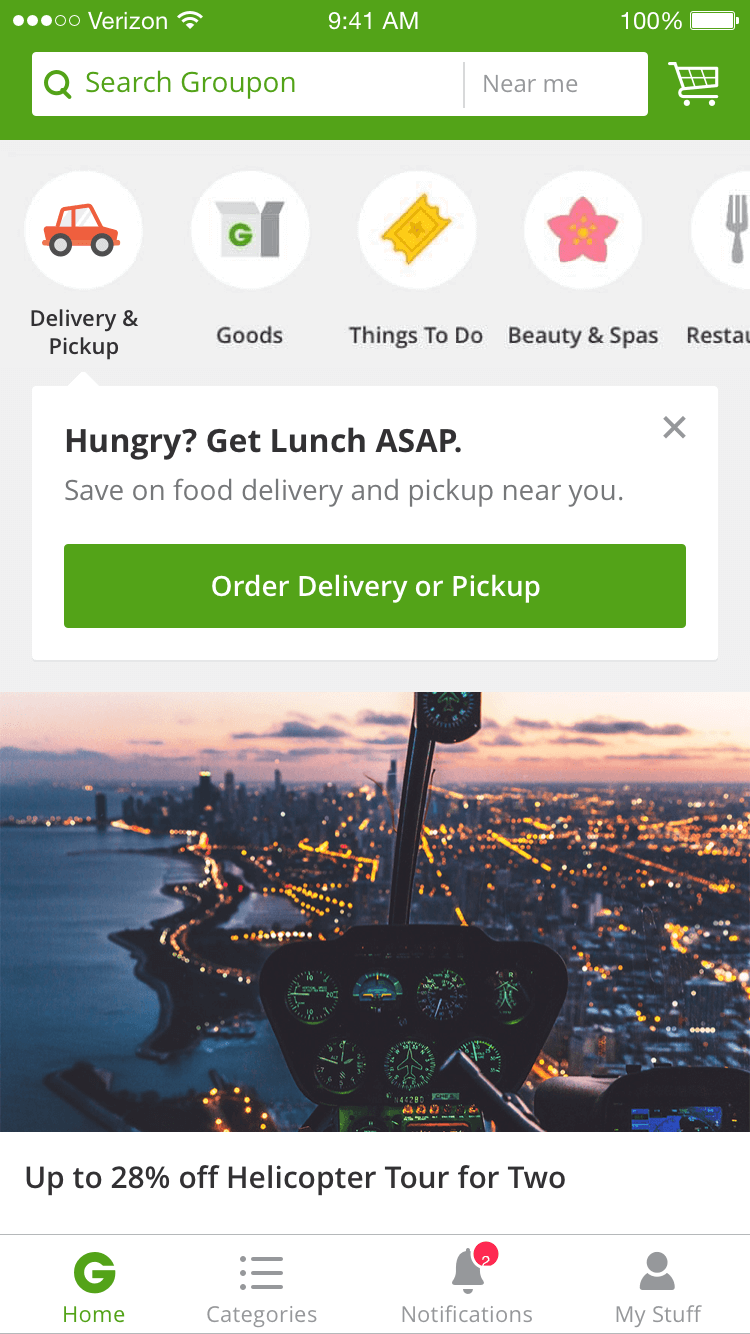
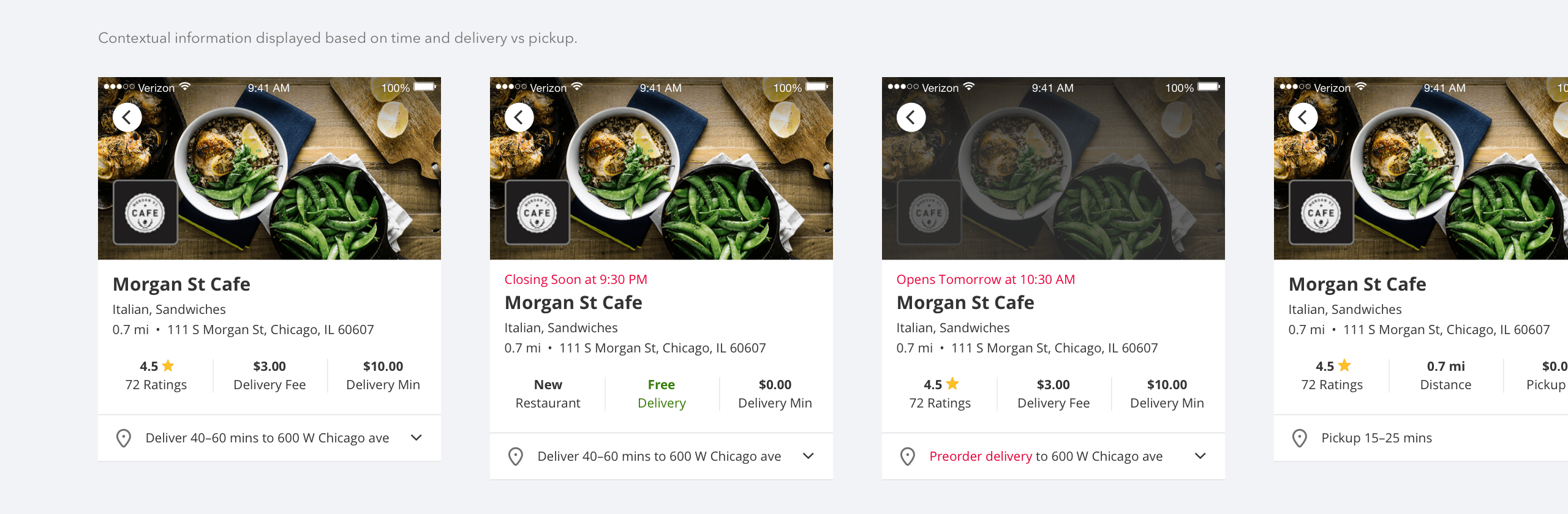
Raising awareness was an ongoing effort during MVP and beyond. We started using existing systems like email, in-app push notifications, and category jumpoffs. Later we created more advanced features like the contextual banner seen here. It appeared between 8 and 11 am when a large customer segment opened the app.


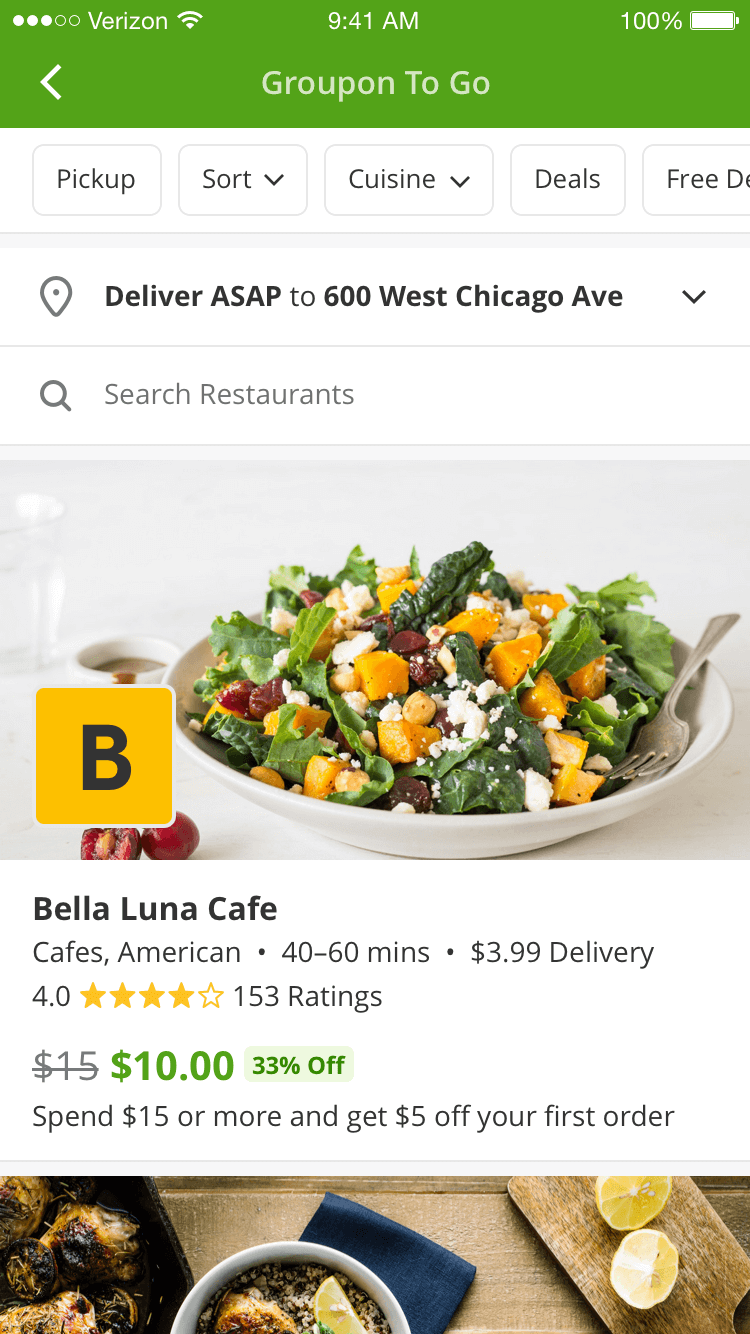
Customers search and browse based on time and address. Restaurants that offer discounts appear at the top of the feed—offering restaurants a way to boost their views.
Through testing, we learned things like what drove restaurant selection: delivery estimates, fees, ratings, and the expectation to sort by these.

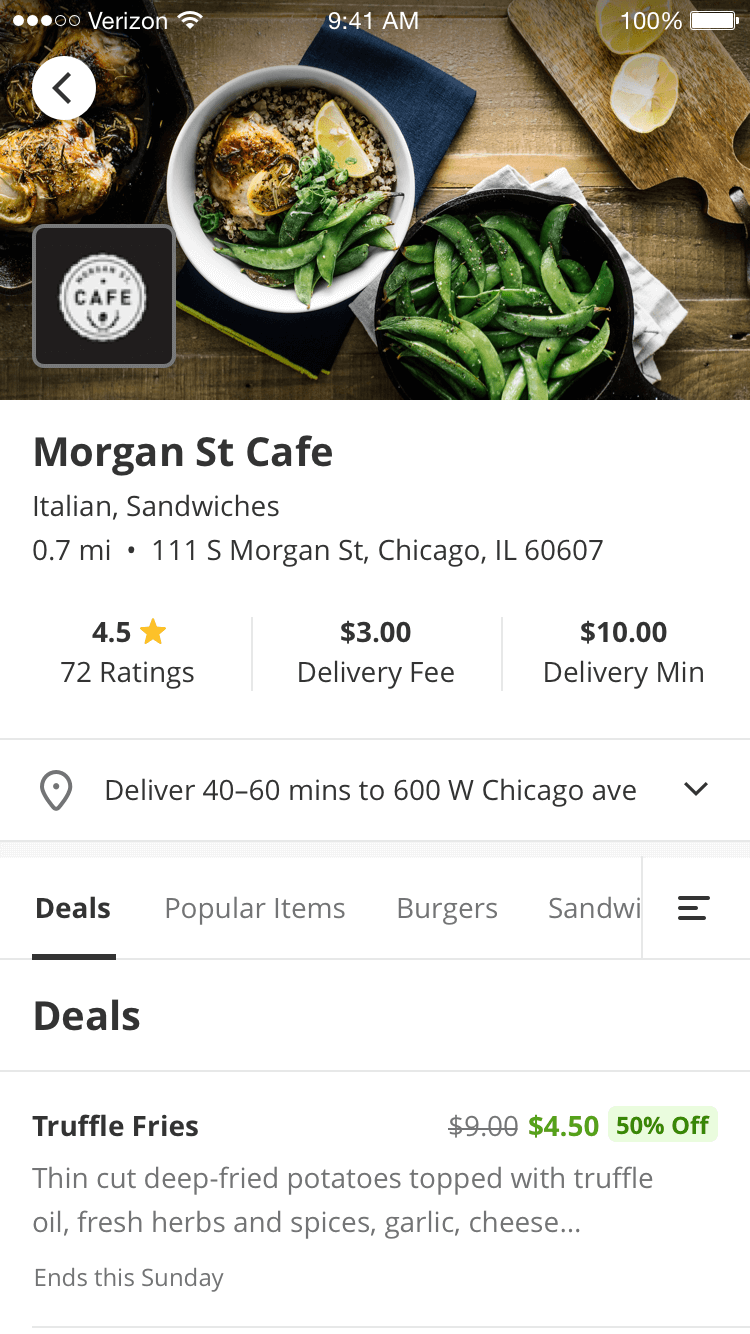
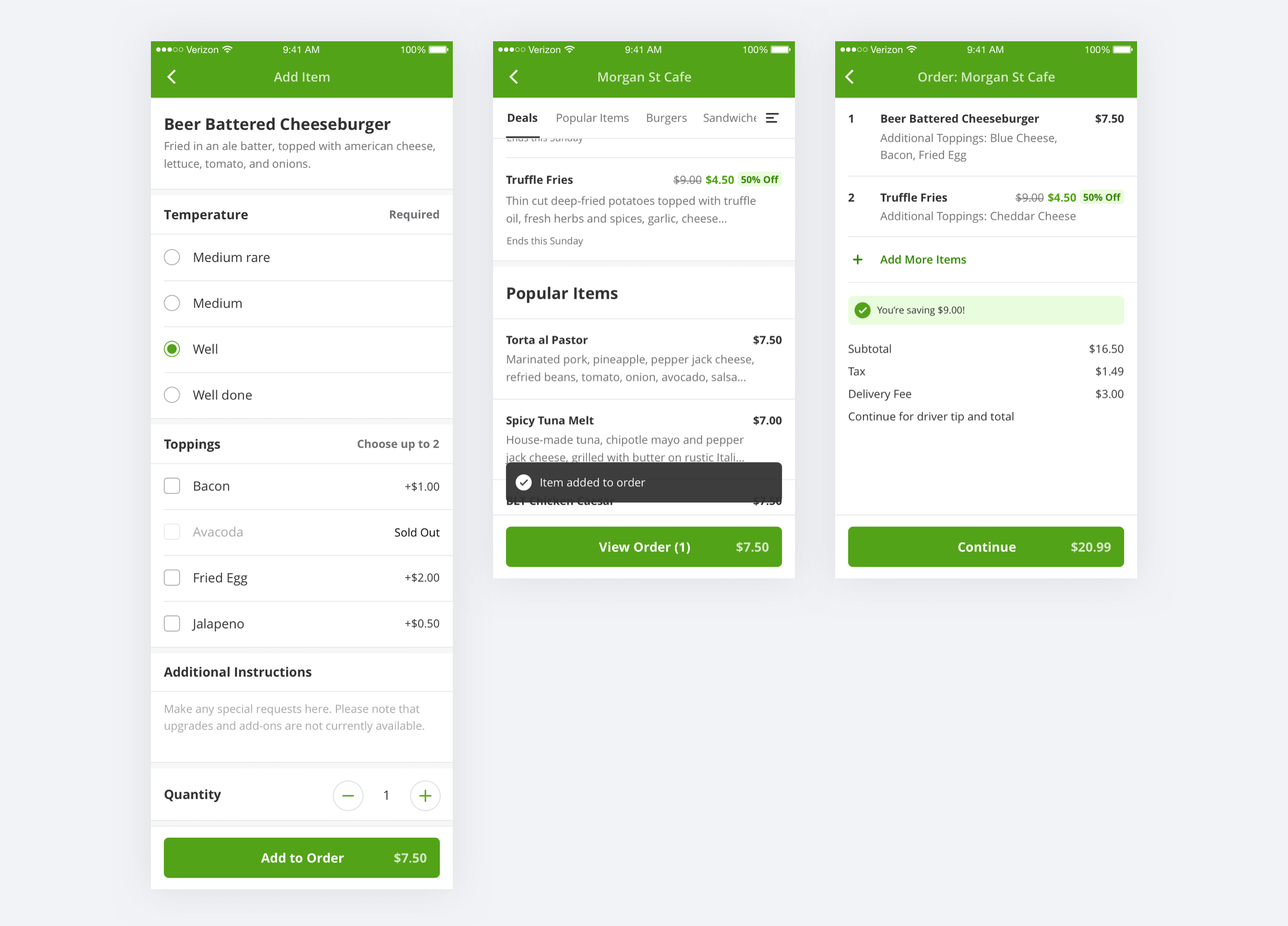
Customers can see what a restaurant offers with a flick of the wrist or by jumping down the menu through category jumpoffs; deals first!
Menu items can be customized and added to an order, like selecting pizza toppings. My nephew only wants cheese, but I want disgusting things like onions and peppers. 😮 This complexity meant there needed to be a simple systematic way to customize across menu types.




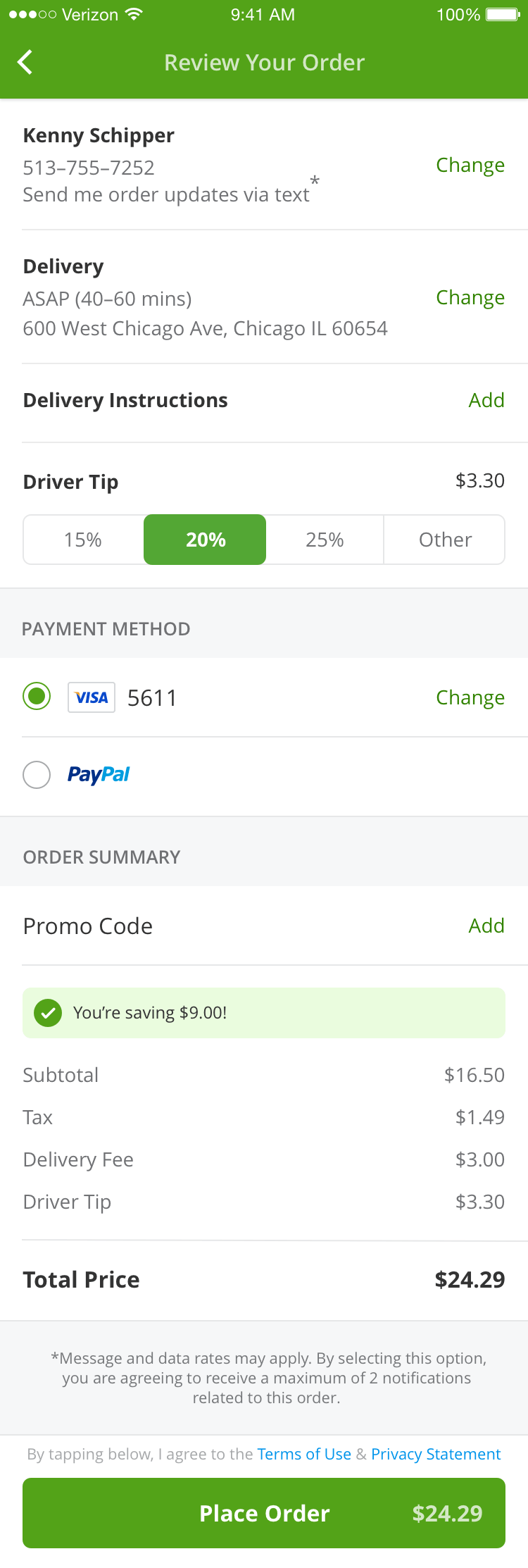
Review your info, provide instructions and a driver tip. Don't forget how much you saved!
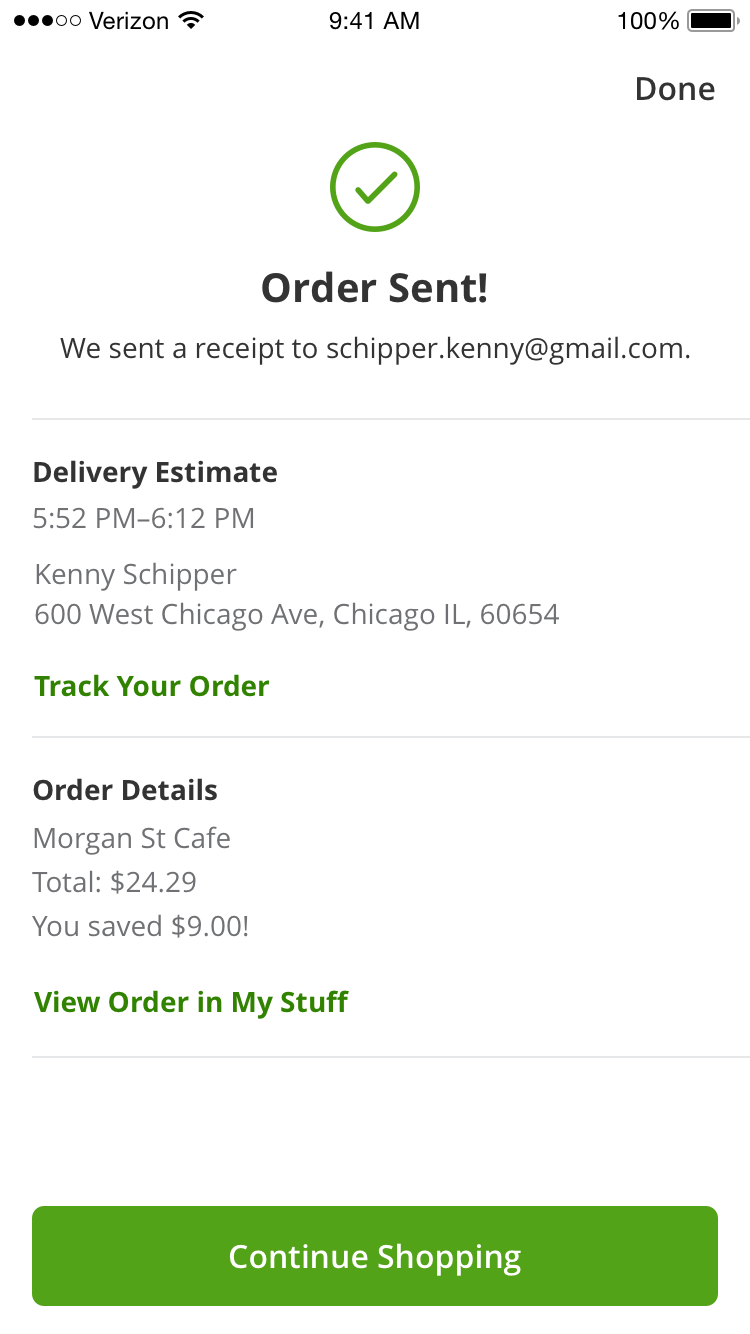
Here we had to consider things like collecting phone numbers for first-time users since it's not collected during Groupon's sign-up flow. Once the order was placed, we emphasized when an order would arrive, tracking, and where to view an order if there was an issue.

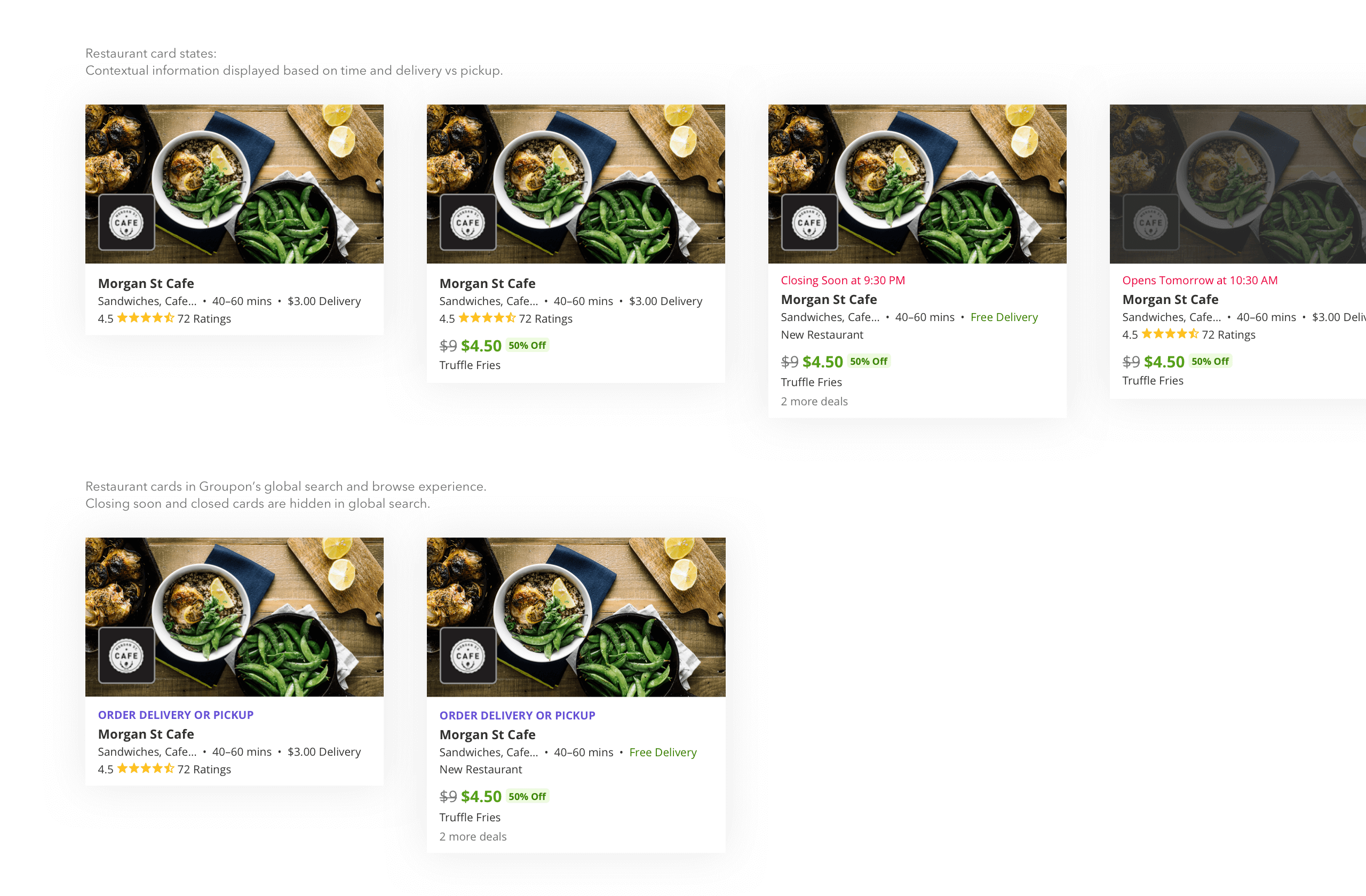
Throughout the project, I collaborated with the Design Systems team. I often used or scaled GIG (Groupon Interface Guidelines) components to fit our use cases. Yet, some didn’t exist for the delivery and pickup use cases. For these, I iterated, designed, and worked with system designers to create new components.

We collaborated and designed the entire experience, from collecting a first-time user's address to improving a return user's re-ordering experience. We launched an MVP in Chicago, then scaled to Denver and St. Louis. We ran qualitative and quantitive tests and continued iterating and launching new features. After 2.5 years, for several reasons, the product wasn't gaining enough traction. It was shut down and acquired by Grubhub. An unfortunate end to a fun product to work on, but we learned plenty of valuable lessons along the way.

Historically, Groupon = deals for users and employees, and while restaurant delivery would have discounted inventory, most of it would be market rate. Once we fully integrated into the app, clear objectives and hypotheses were crucial to getting buy-in from teams typically focused on high-margin discounted inventory.
I sometimes felt like Dr. Seuss's The Grinch; more edge case!? What happens when a restaurant runs out of an ingredient or a customer doesn't meet a minimum? Discovering and solving these use cases helped strengthen the team's collaboration and put us in the user's shoes.
I had done this before but not at this scale or length of time. All my cross-functional partners outside my fellow designers were in other offices. I had to be better prepared and calculated to replace serendipitous collaboration.